如果你在Figma中找不到合适的图标可以用,那这几款插件对你来说会非常有帮助,产品经理和交互设计师可以直接拖入做原型设计,视觉设计师也可以做为参考元素。
1. Iconfont(日常使用必备的的)

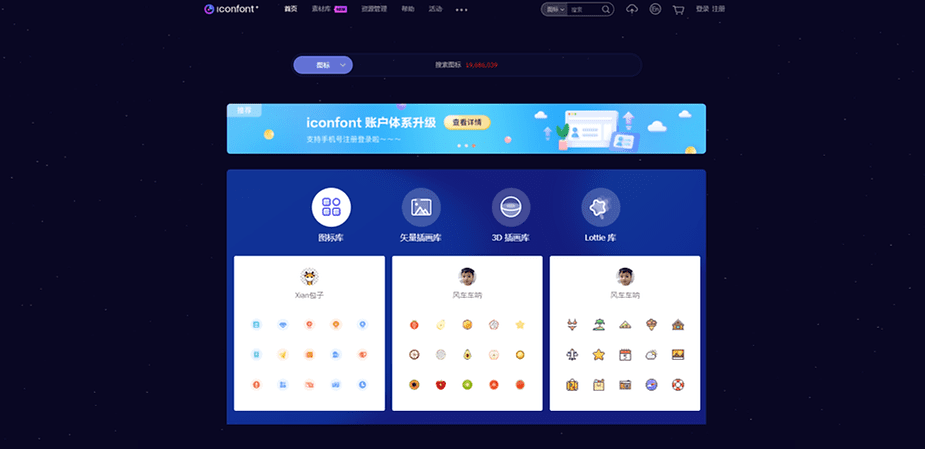
Iconfont目前有上千万个icon,相对来说资源较全,而且想要的图标,插画基本都能够在这里搜索到,力荐力荐! 但是各位宝宝要注意,iconfont的图标不能商用,需要申请书面授权哦〜
2. icons8(支持中文的国外icon网站)

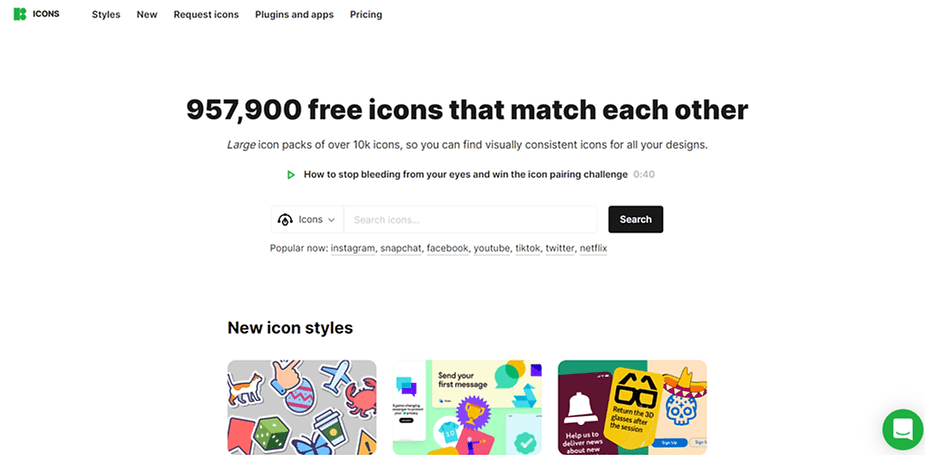
Icons8有多国语言版本,在主页右上角切换为简体中文界面后对中文用户来说更容易 找到自己想找的插图,想要找图标的宝宝可以根据风格和类别来寻找符合自身需求的icon。 当然,lcons8也会实时更新当下流行的风格,比如贴纸,彩色玻璃离,新字形等等。
3. NounProject(简单,实用C)

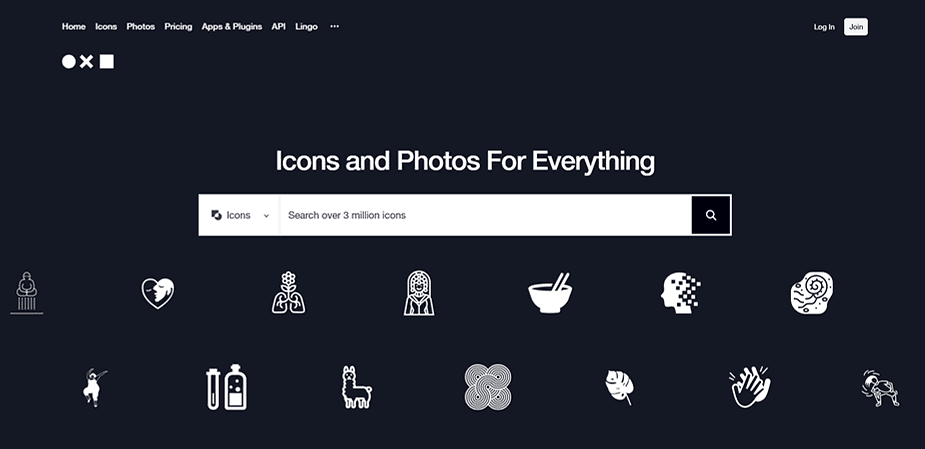
NounProject是一个基于平面设计师而创办的ICON图标分享平台,NounProject专门提供高品质,可辨识性强的符号图示,这些图示没有很花俏的设计,通常只用 单色来呈现,使用者却很容易辨别出它要传达的意思,简单实用是小V君推荐这个网站的主要原因。
4. I0S Icon Gallery(ios图标网站)

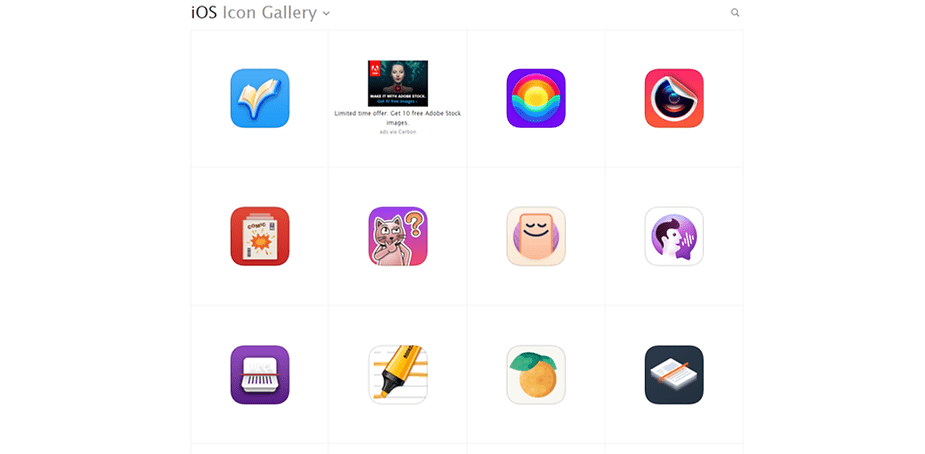
Iosicongallery收录了苹果客户端的所有的ios产品的图标,齐全很精美,且是ios app设计良好的素材。 不止,还有macOs和WatchOS图标可以选择,需要的宝子们可以去试试。
5. Iconshock(支持渐变icon)

Iconshock可以通过渐变调色板可以选择所需的配色方案,实时更改图标颜色。图标支持下载PNG和SVG文件格式,免费版只能个人使用不能商用。顺便说一句,付费 版本可用于商业用途。对于需要网站设计的朋友来说这是个不错的选择。




